Motion Theory in actual project
动画的内部原理和对接实践
动画效果的精确还原并不容易
每位设计师都希望开发者能够很好的实现自己的设计,但实际效果经常不甚理想。
设计师往往关注设计层面动画原理,对于开发层面中动画的原理缺乏洞察。 更多的了解原理,有助于设计抉择。
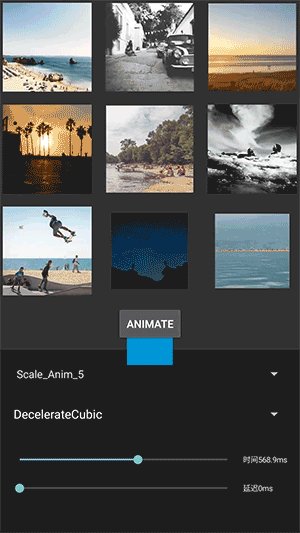
Animation designed by Jake Williams
目录
通过交互式案例,理解设备内部效果的原理。
篇幅原因,加之需要结合实际代码分析,3、4、5 暂时省略
- Easing - 缓动
- Spring - 弹性
- Real-time Interaction - 实时交互
- iOS Animation - iOS 动画
- Android Animation - 安卓动画
- Graphics | OpenGL - 底层渲染
- Communication - 开发对接
- Question And Answer
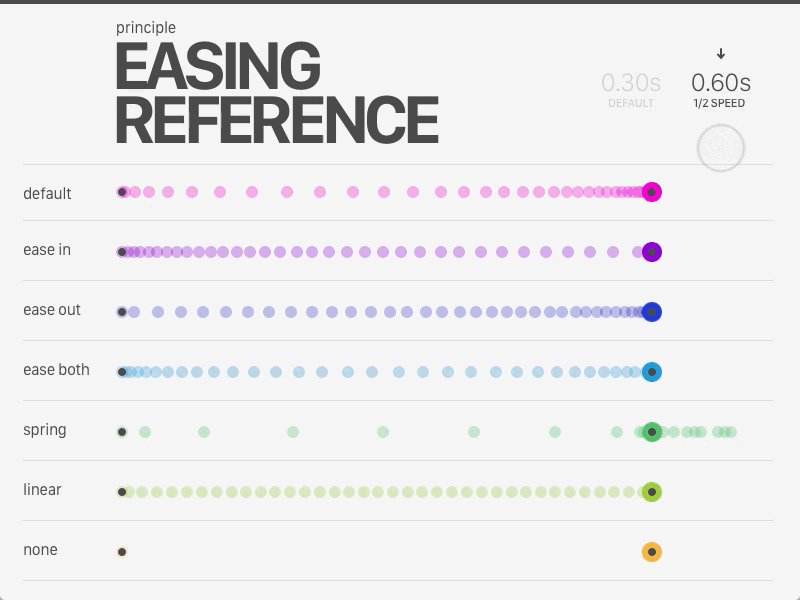
缓动
缓动动画一般通过两种数学原理实现
缓动函数
属性的变化量 = 时间输入缓动函数所得出的输出
value = function(t)
GSAP Easing Library
function noEasing (t, b, c, d) {
return c * t / d + b;
}@t is the current time (or position) of the tween. This can be seconds or frames, steps, seconds, ms, whatever – as long as the unit is the same as is used for the total time [3].
@b is the beginning value of the property.
@c is the change between the beginning and destination value of the property.
@d is the total time of the tween.

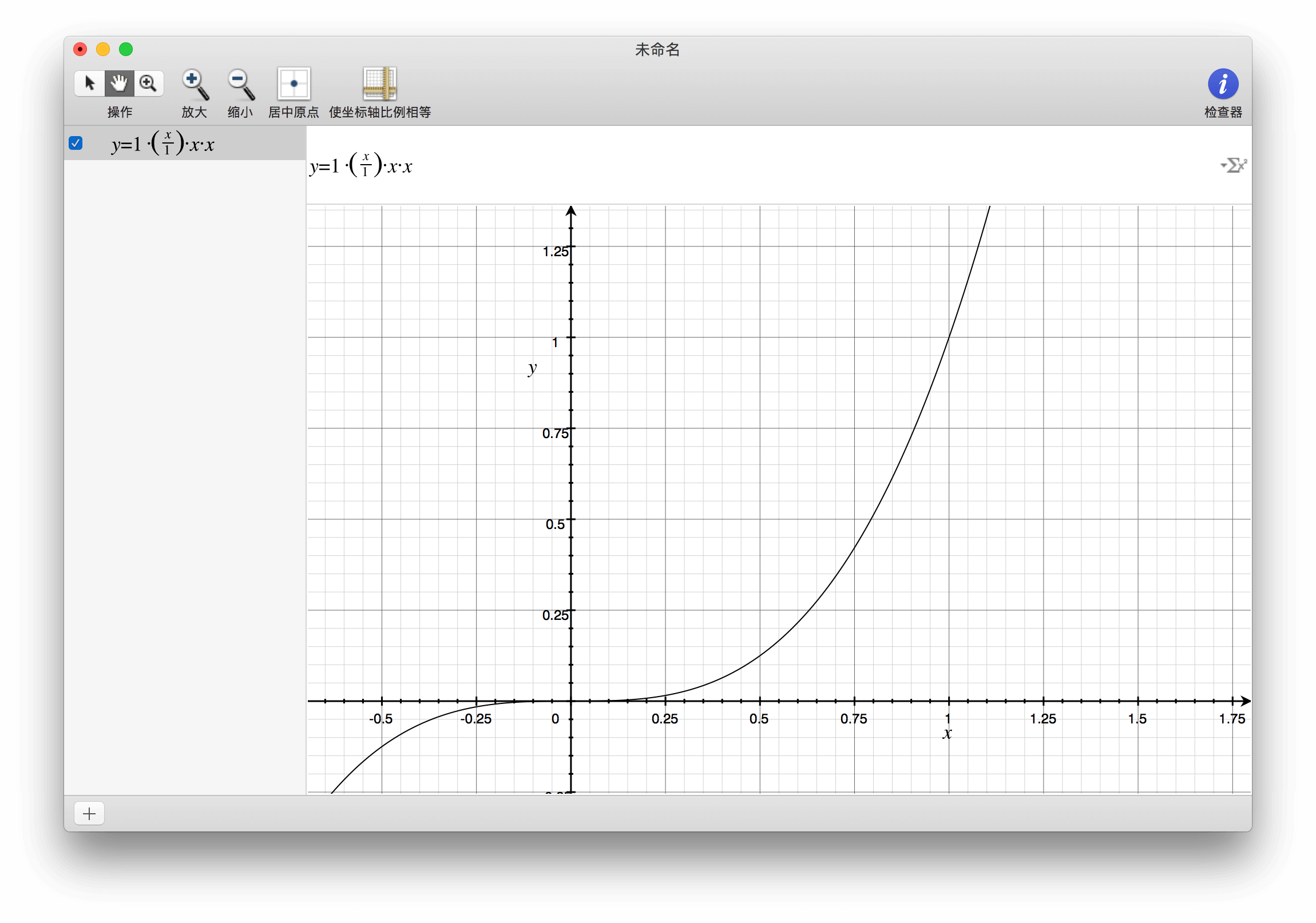
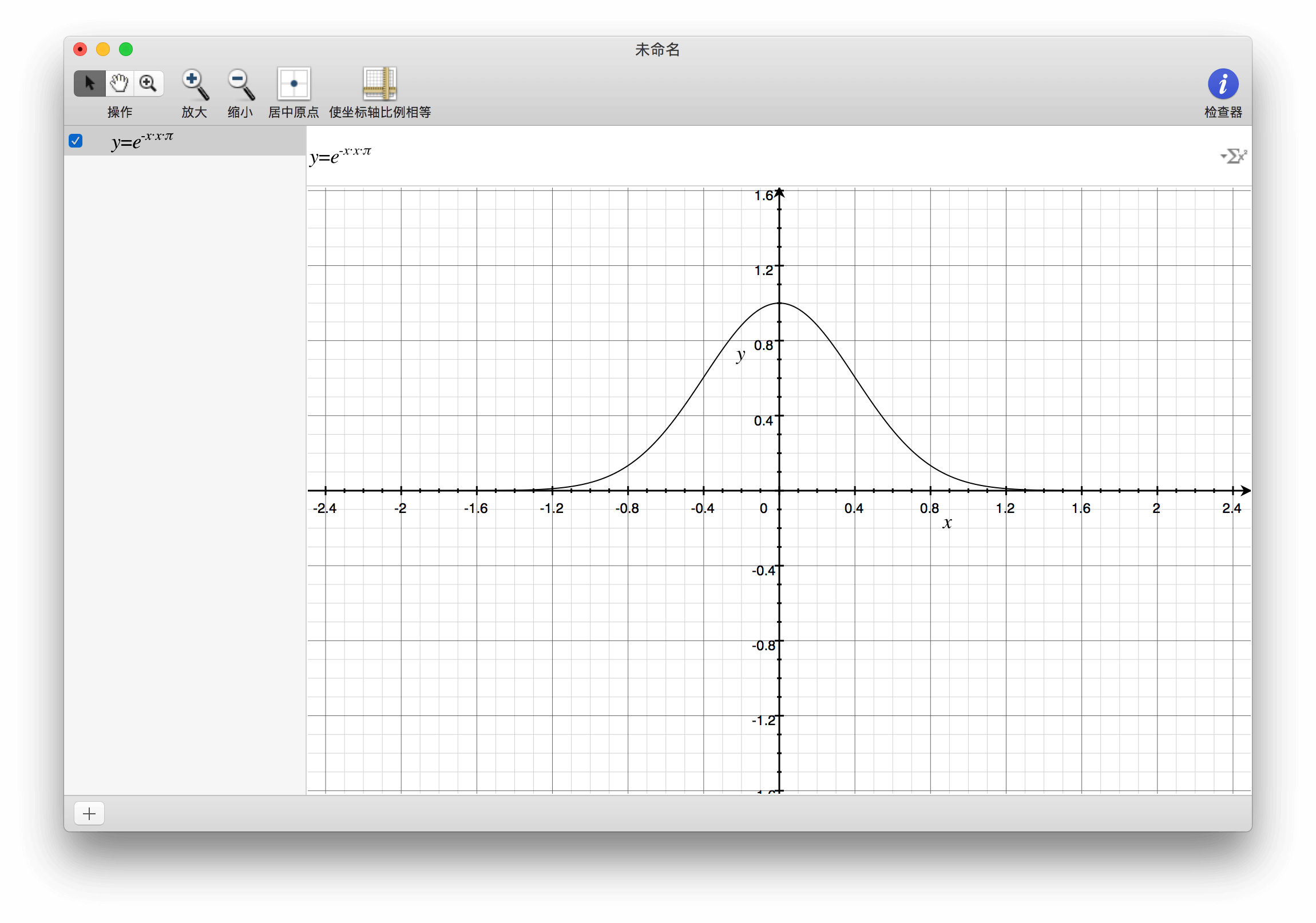
Cubic-EaseIn in Grapher
EasingFunctions = {
linear: function (t) { return t },
easeInQuad: function (t) { return t*t },
easeOutQuad: function (t) { return t*(2-t) },
easeInOutQuad: function (t) { return t<.5 ? 2*t*t : -1+(4-2*t)*t },
easeInCubic: function (t) { return t*t*t },
easeOutCubic: function (t) { return (--t)*t*t+1 },
easeInOutCubic: function (t) { return t<.5 ? 4*t*t*t : (t-1)*(2*t-2)*(2*t-2)+1 },
easeInQuart: function (t) { return t*t*t*t },
easeOutQuart: function (t) { return 1-(--t)*t*t*t },
easeInOutQuart: function (t) { return t<.5 ? 8*t*t*t*t : 1-8*(--t)*t*t*t },
easeInQuint: function (t) { return t*t*t*t*t },
easeOutQuint: function (t) { return 1+(--t)*t*t*t*t },
easeInOutQuint: function (t) { return t<.5 ? 16*t*t*t*t*t : 1+16*(--t)*t*t*t*t }
}Bezier Curve based easing functions – from concept to implementation

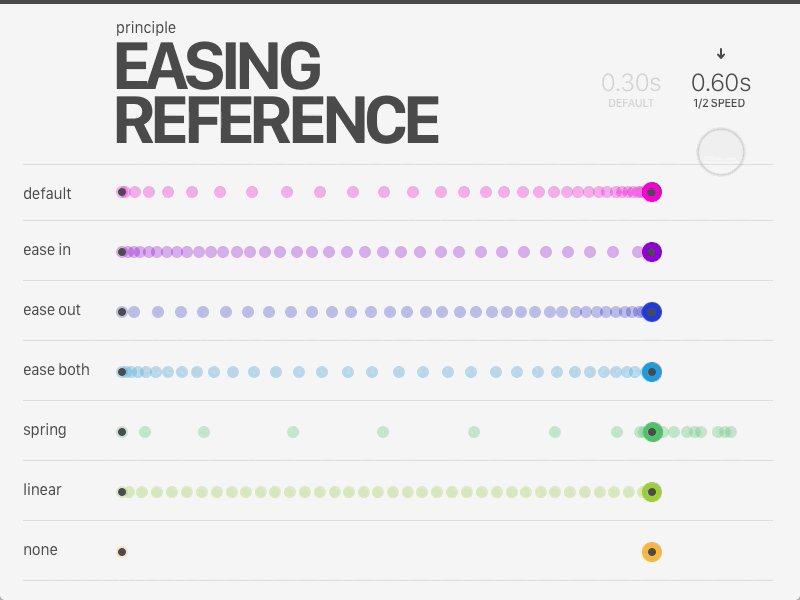
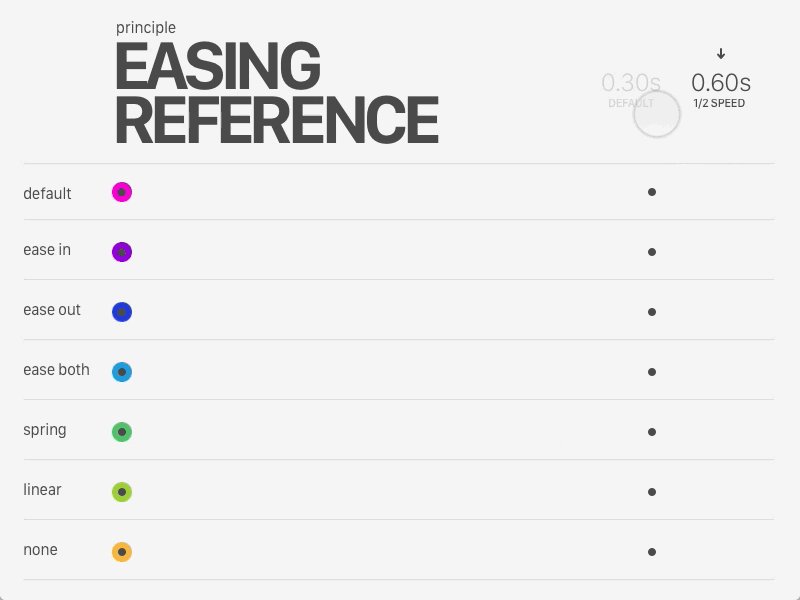
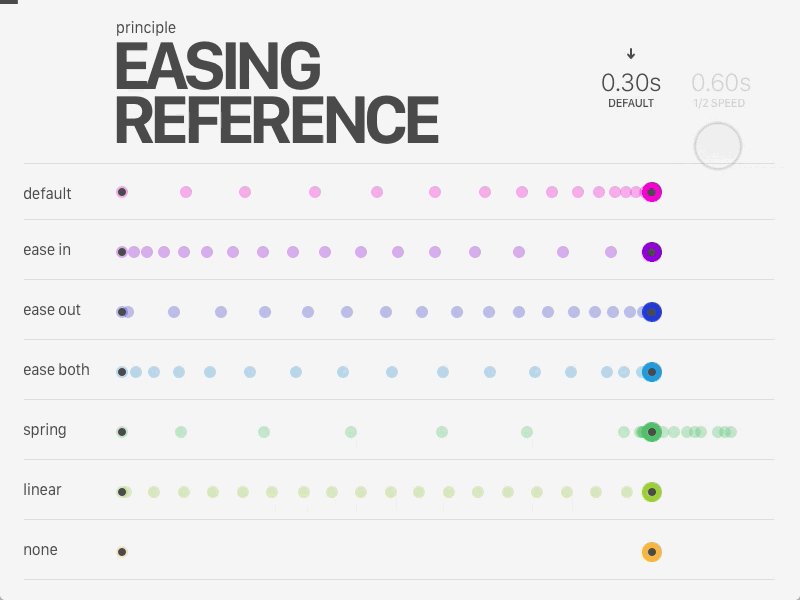
Easing Reference: designed by Alastair Halliday

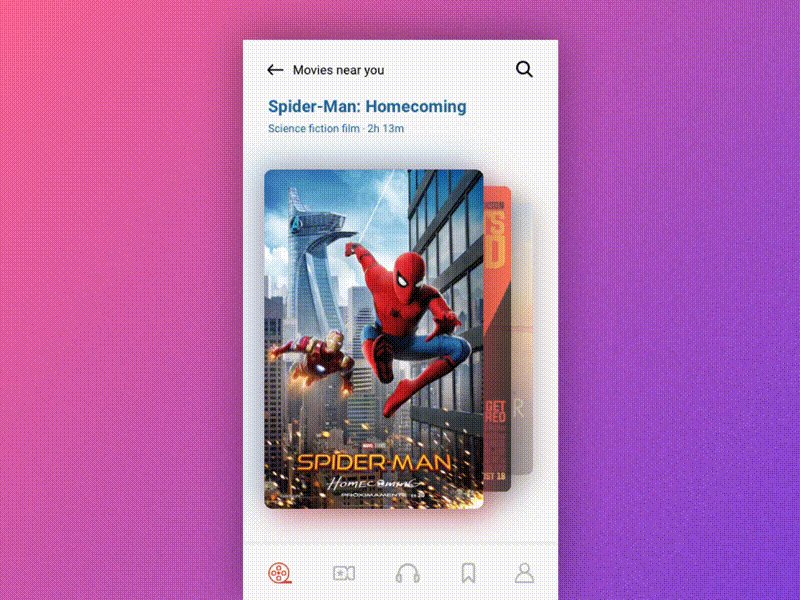
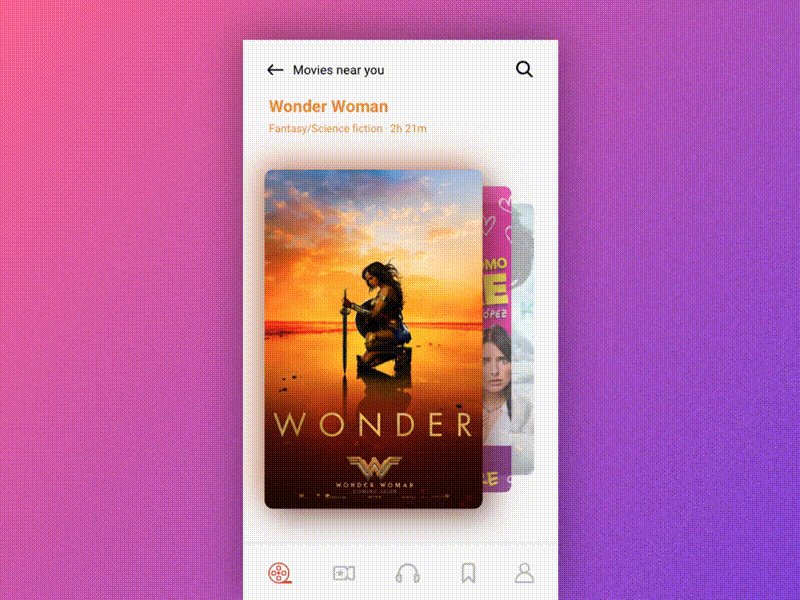
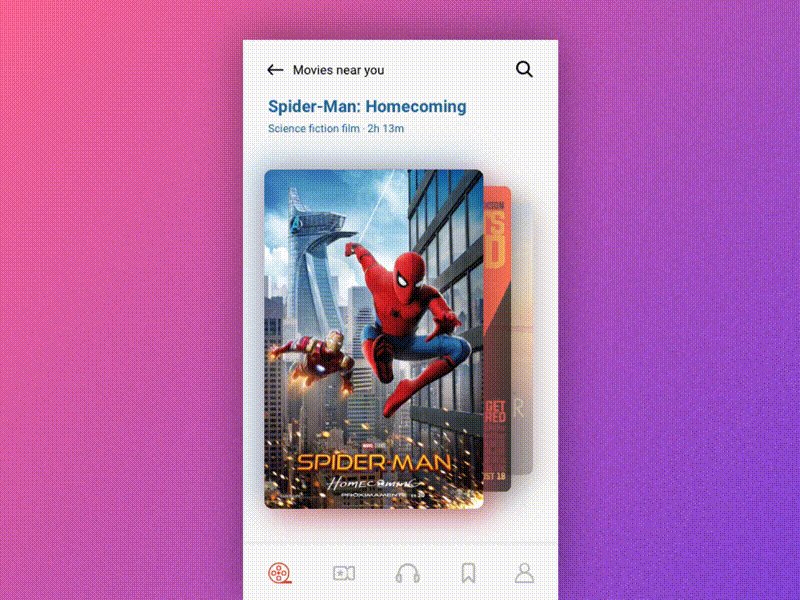
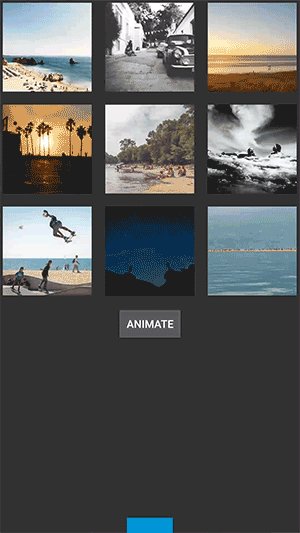
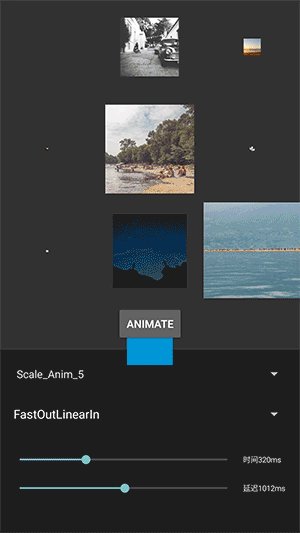
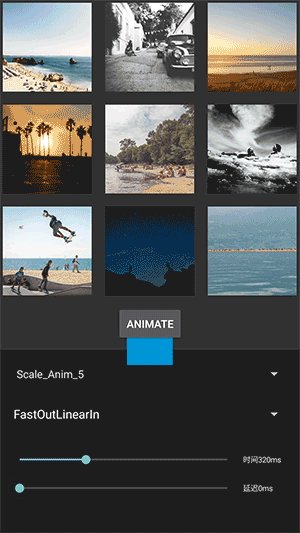
Card stack UI interaction: designed by shivani goel

Rapid Interpolator: developed by MartinRGB
常用工具
- AE Ease and wizz
- AE Flow
- Android 原生动画插值器
- 理论 Robert Penner
- iOS 原生简单Ease动画
- iOS AHEasing
- Web Easings.net
- Web Bezier-Easing
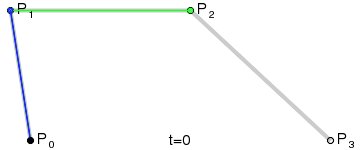
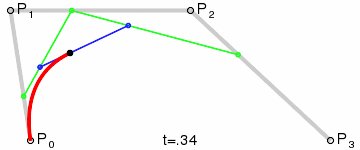
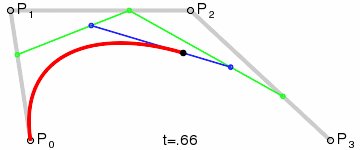
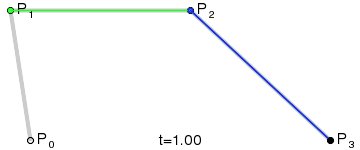
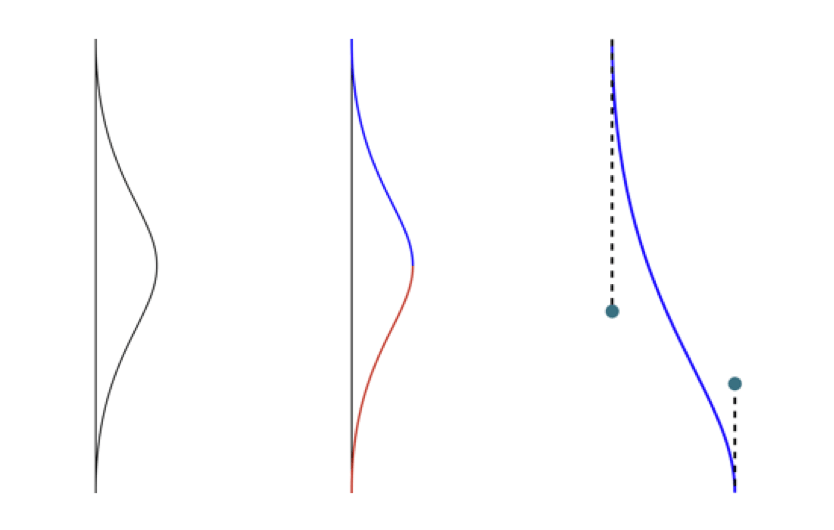
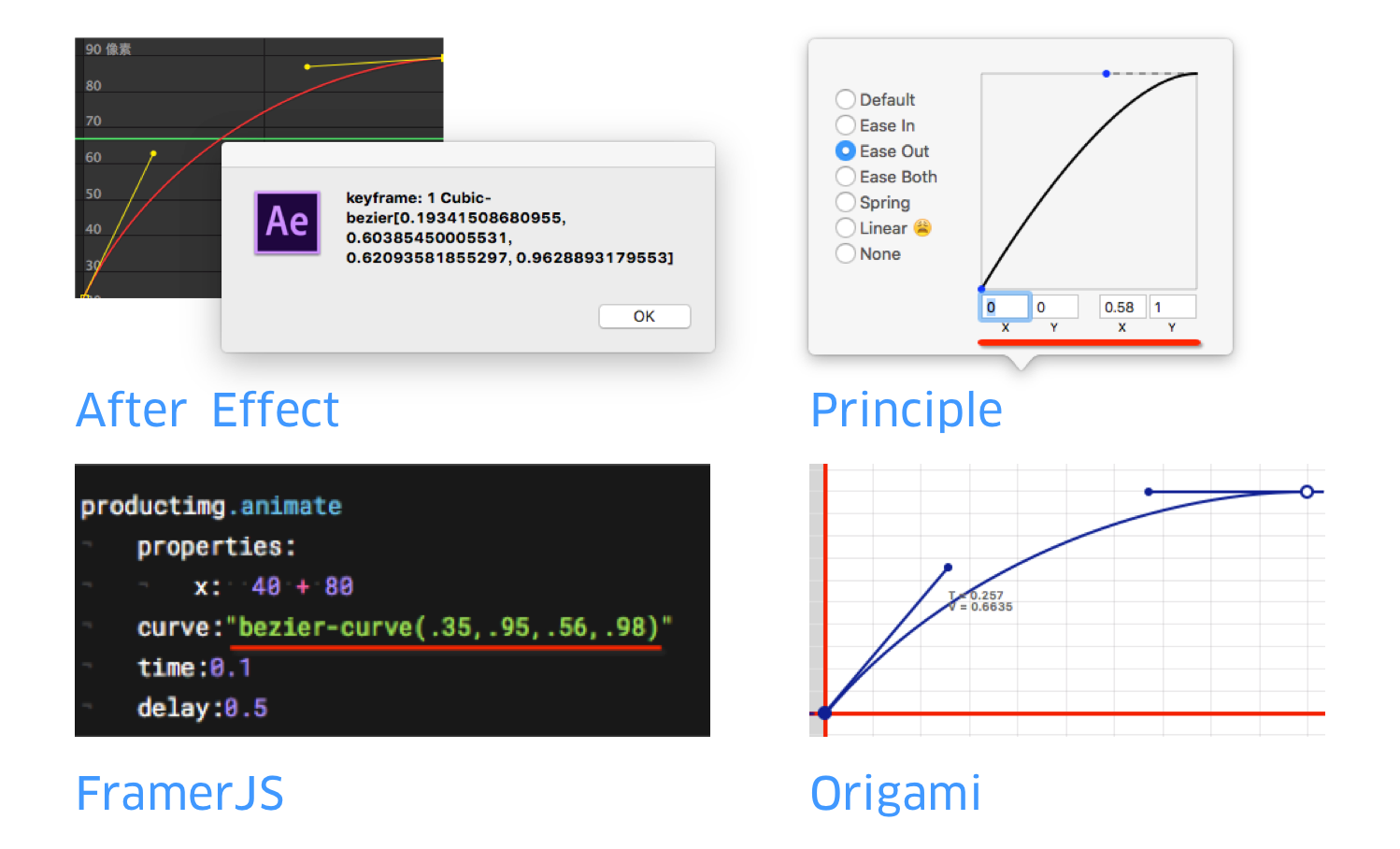
三次贝塞尔函数
属性的变化量 = 时间输入三次贝塞尔函数所得出的输出

Cubic-Bezier.com

Cubic Bezier Curve

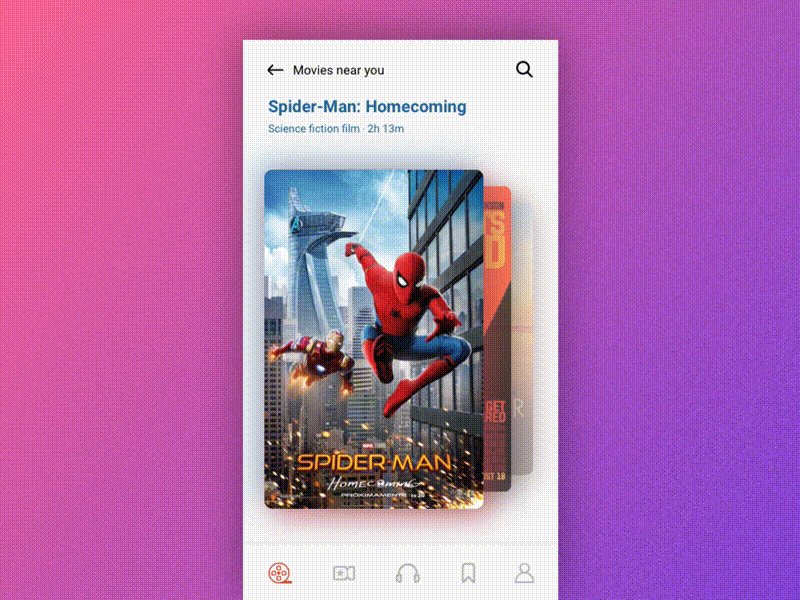
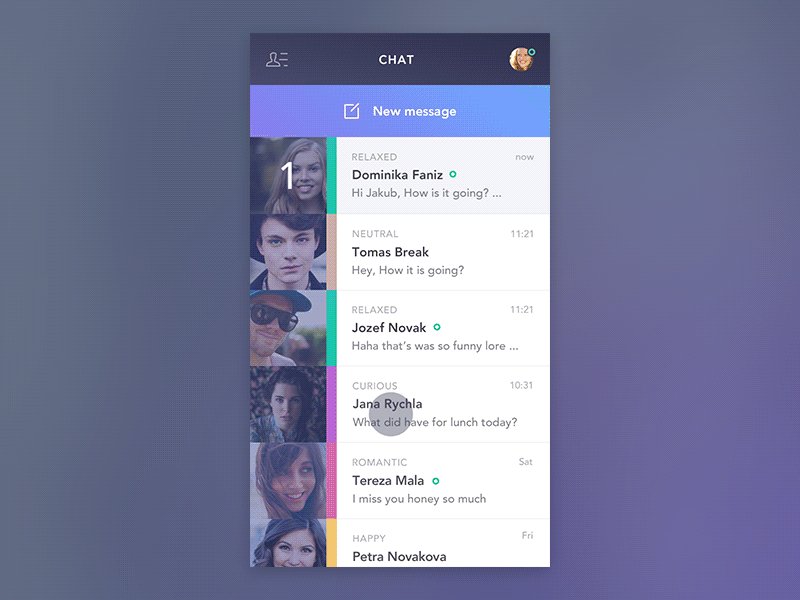
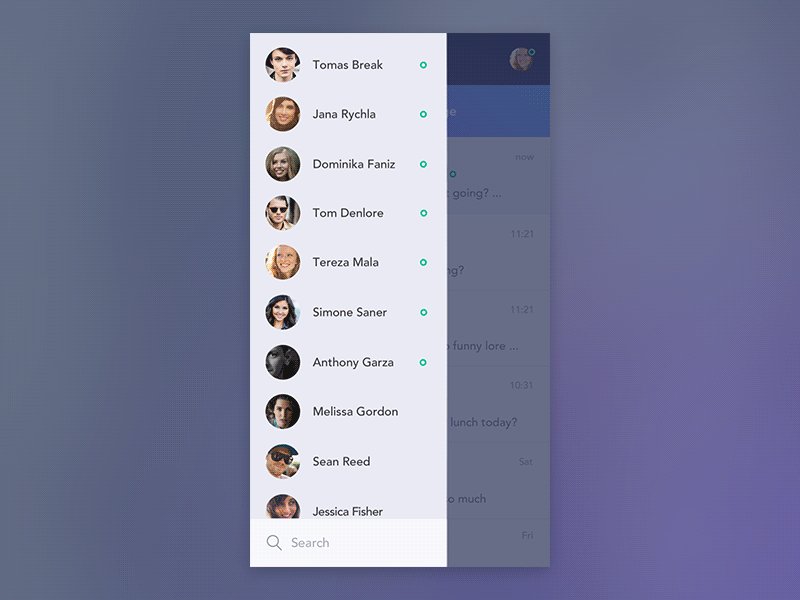
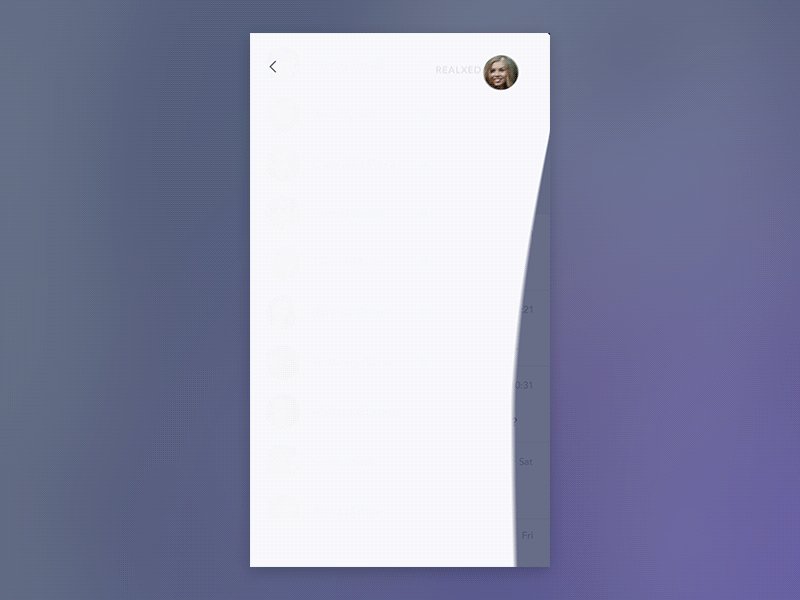
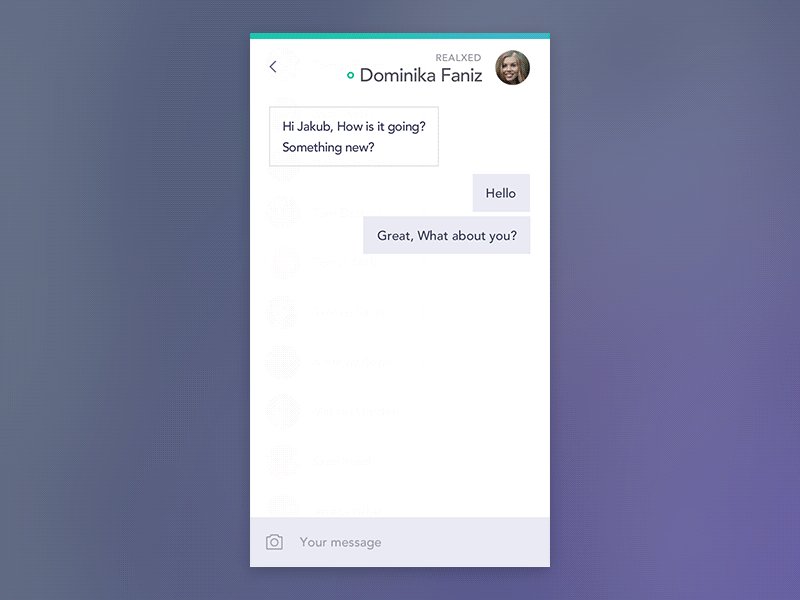
Side bar concept from dribbble

开发尝试

原理
弹性
// Converted from Python version: http://doswa.com/2009/01/02/fourth-order-runge-kutta-numerical-integration.html
function rk4(x, v, a, dt) {
// Returns final (position, velocity) array after time dt has passed.
// x: initial position
// v: initial velocity
// a: acceleration function a(x,v,dt) (must be callable)
// dt: timestep
var x1 = x;
var v1 = v;
var a1 = a(x1, v1, 0);
var x2 = x + 0.5*v1*dt;
var v2 = v + 0.5*a1*dt;
var a2 = a(x2, v2, dt/2);
var x3 = x + 0.5*v2*dt;
var v3 = v + 0.5*a2*dt;
var a3 = a(x3, v3, dt/2);
var x4 = x + v3*dt;
var v4 = v + a3*dt;
var a4 = a(x4, v4, dt);
var xf = x + (dt/6)*(v1 + 2*v2 + 2*v3 + v4);
var vf = v + (dt/6)*(a1 + 2*a2 + 2*a3 + a4);
return [xf, vf];
}}Fourth Order Runge-Kutta Algorithm in Javascript
在动画时间中,每一单位时间,都会根据上一时间的速度和位置,结合加速度来决定如何运动

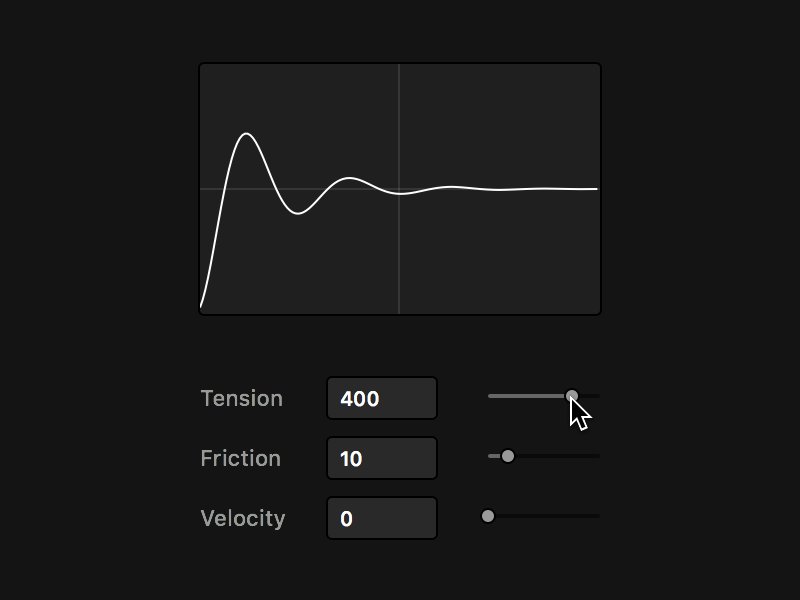
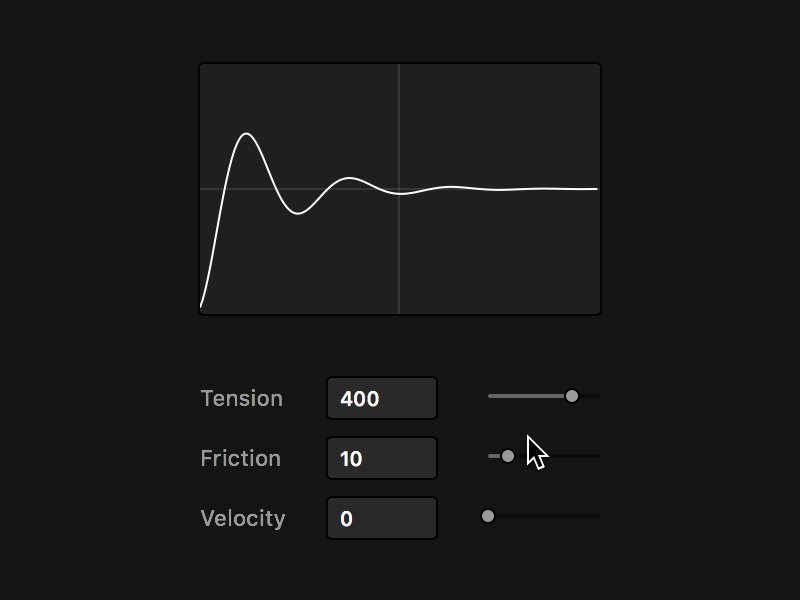
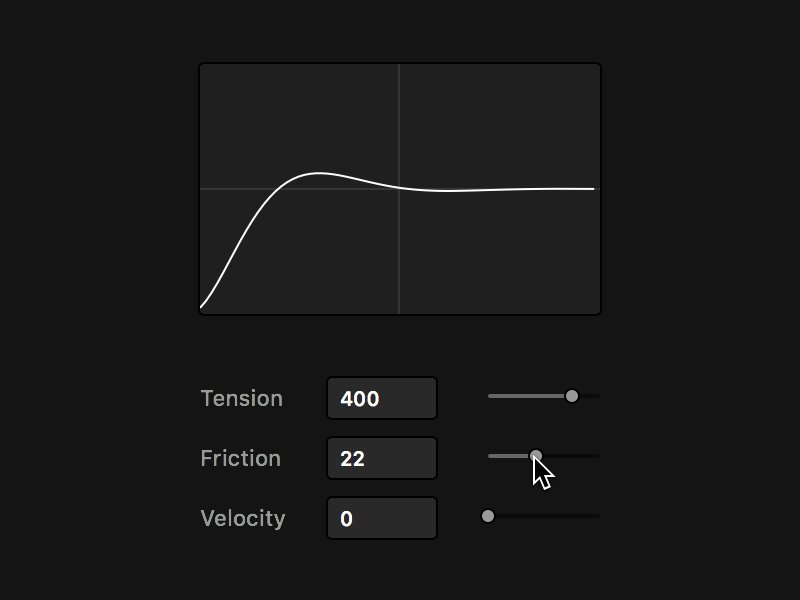
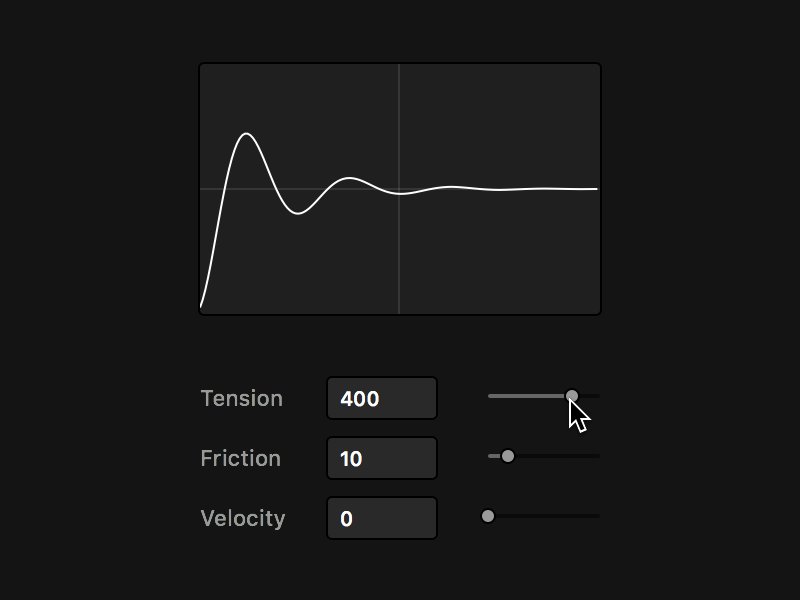
FramerJS - SpringEditor
FramerJS Prototype

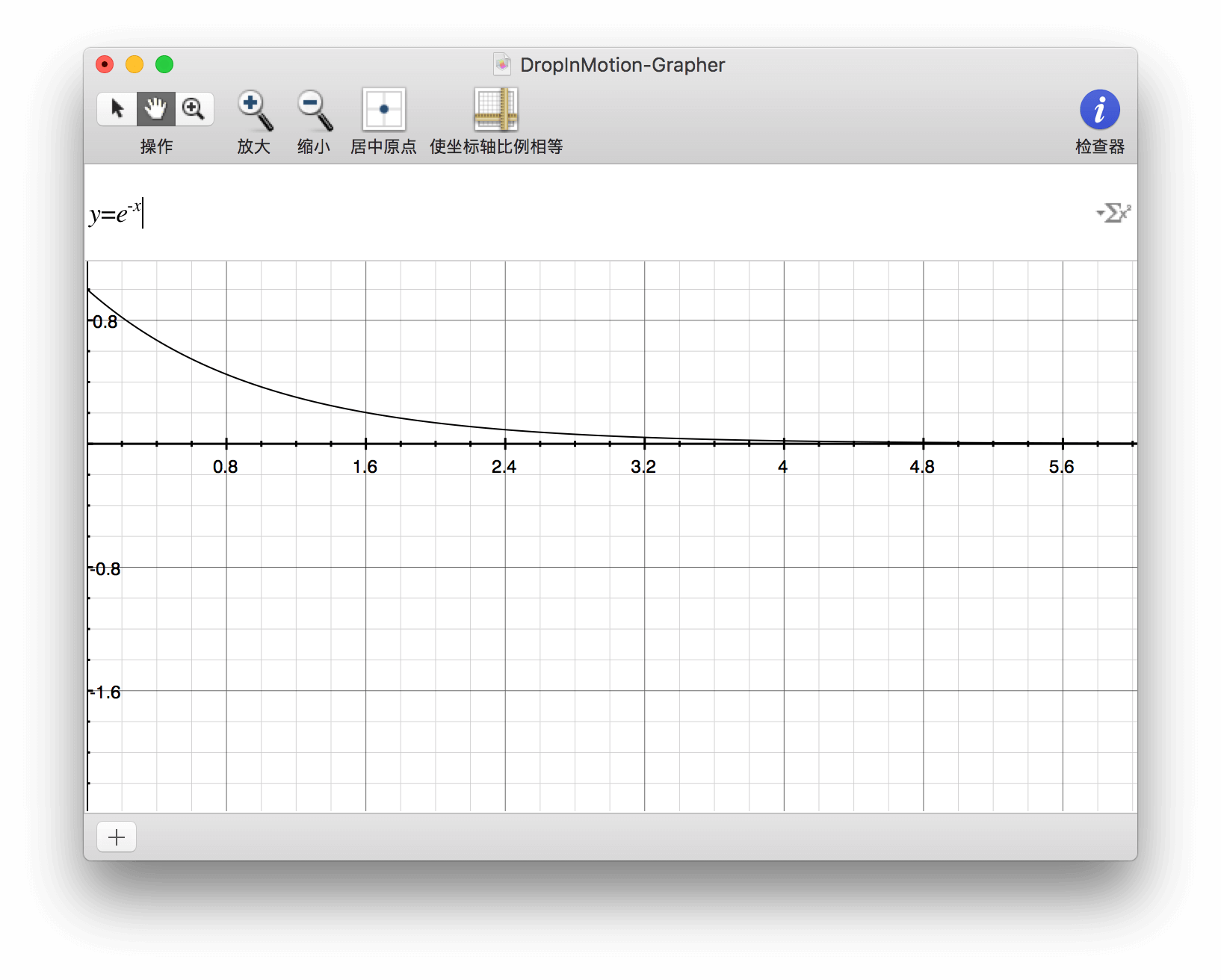
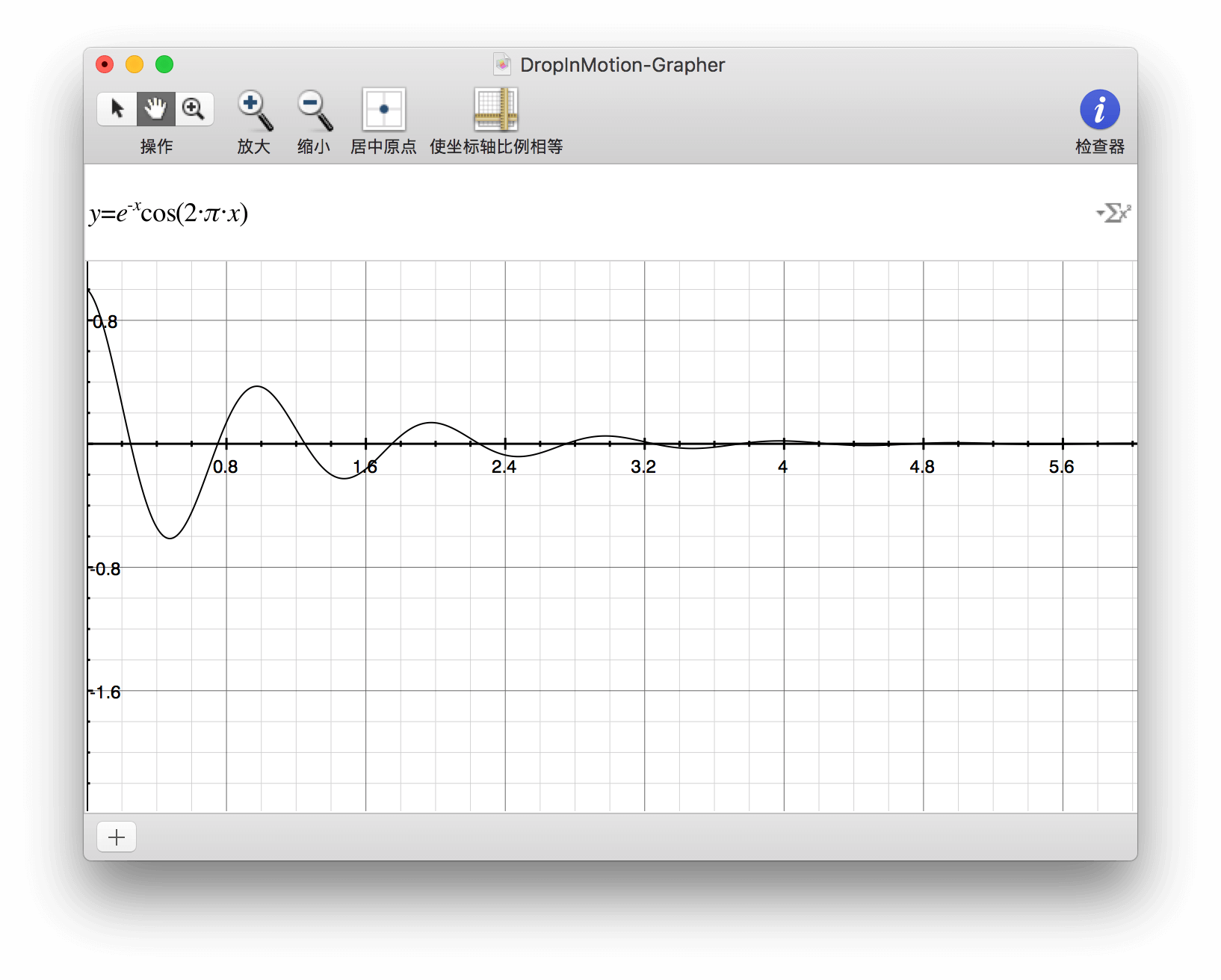
EXP

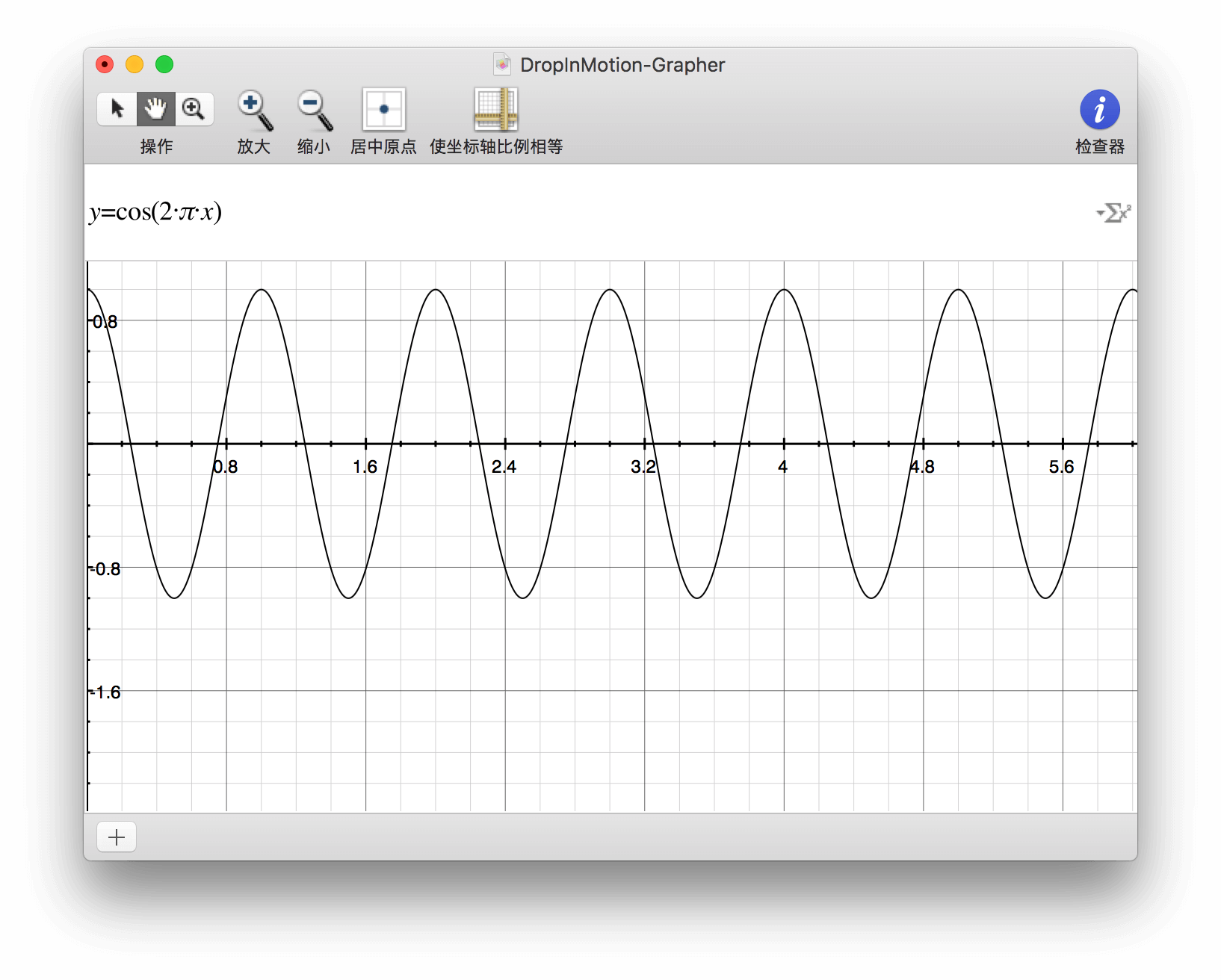
SIN

最终结果

Drop-In-Motion DHO Exp

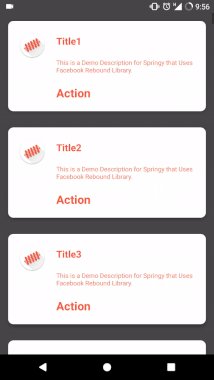
Springy Facebook Rebound
Paper by Facebook
iOS 动画
Android 动画
底层与渲染
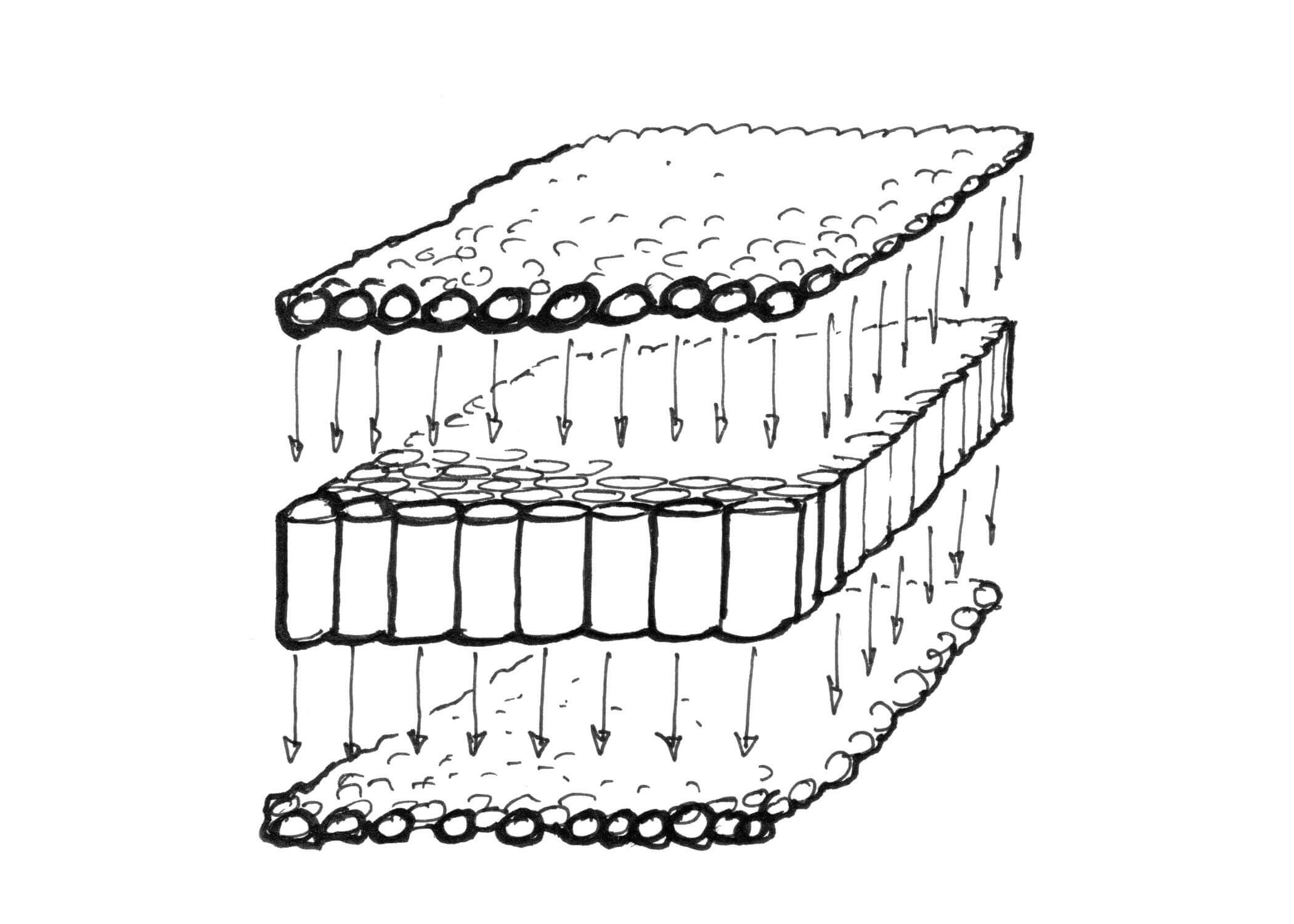
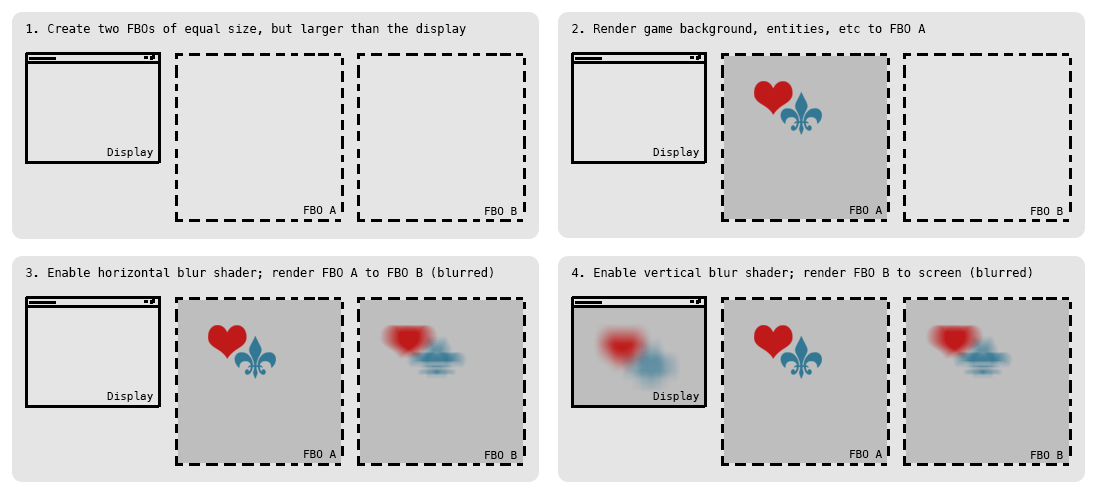
模糊
像素权重按中心最大,边缘递减的规律卷积权重累加
Two Pass Blur

高斯模糊核心公式

two pass blur theory

iMessage Blur
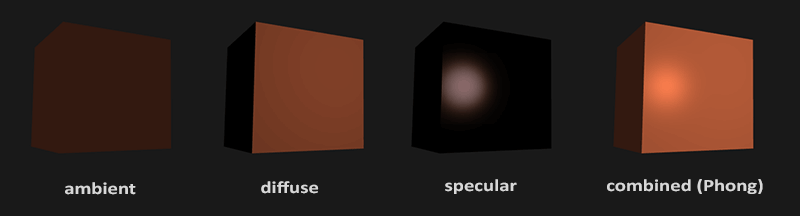
简单光照
光源位置 在指定材质上,根据于眼睛的位置关系,形成效果
BRDF Microfacet Sampling by culdevu

三种光

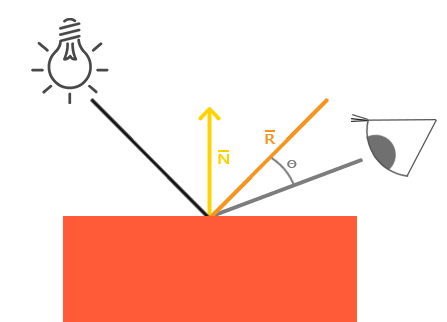
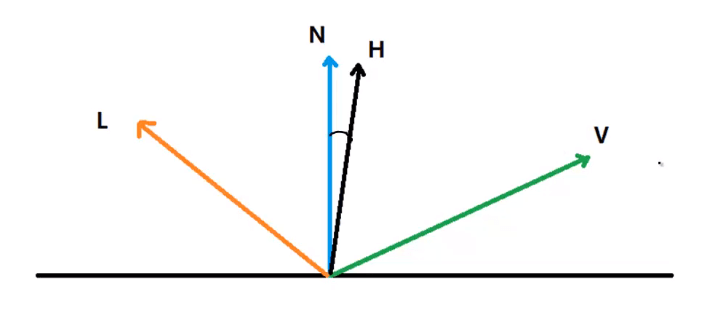
眼睛的注视角度影响光效

BRDF双向反射分布模型

Fluent Design System Lighting

iOS Siri Effect
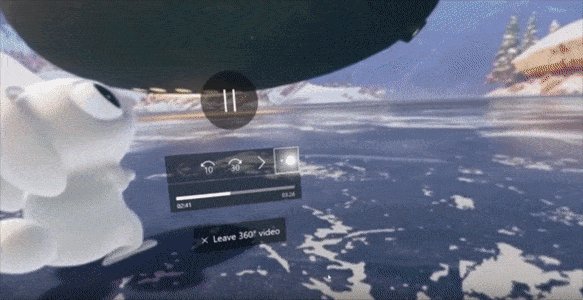
Half Dome
Shinjuku,Tokyo
Shader
在动画上几乎没有限制.
只要优化得当,会得到极致的效果
图形、渲染加速、动画、交互
Morning Routine

Galaxy S8
开发对接
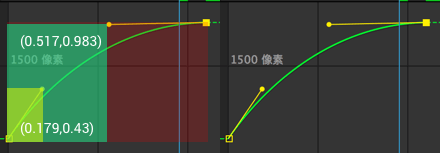
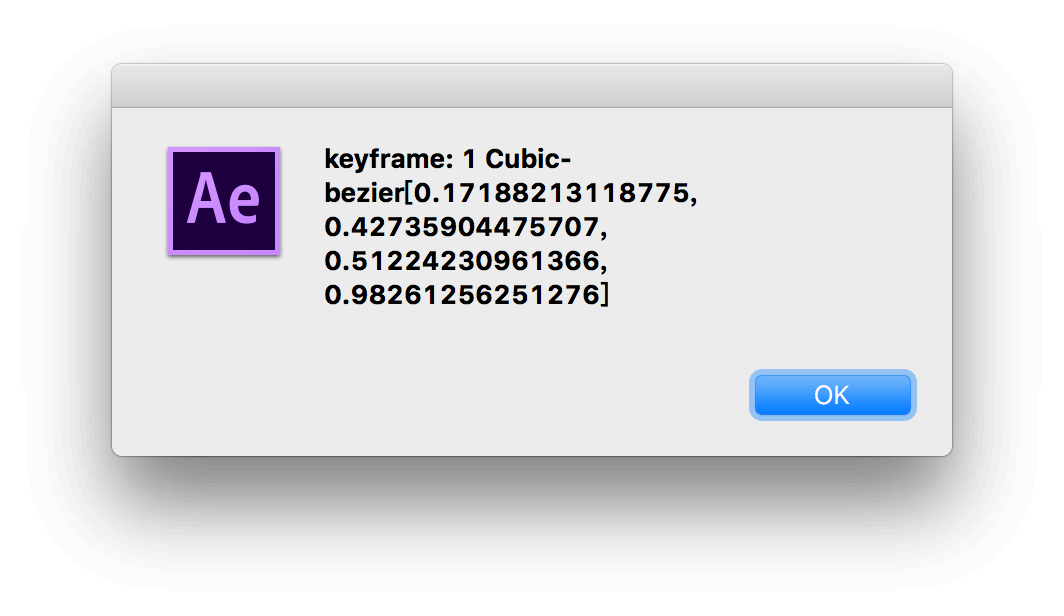
缓动&贝塞尔动画
提供动画时间,属性变化量,缓动曲线时间即可

GSAP Easing Library
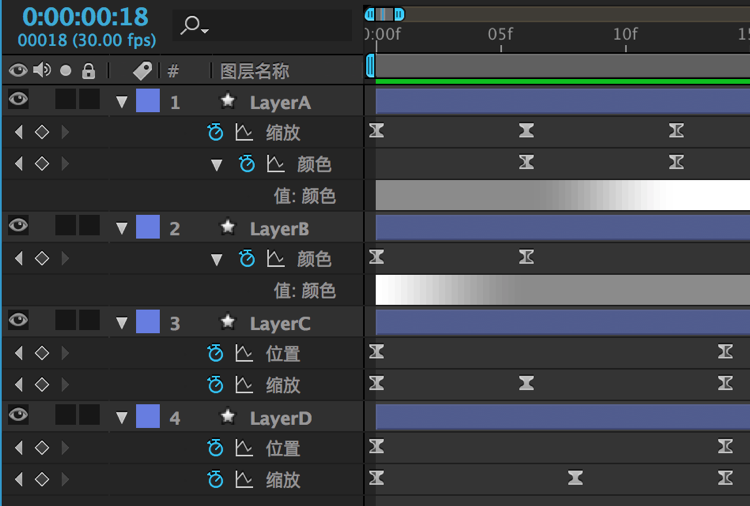
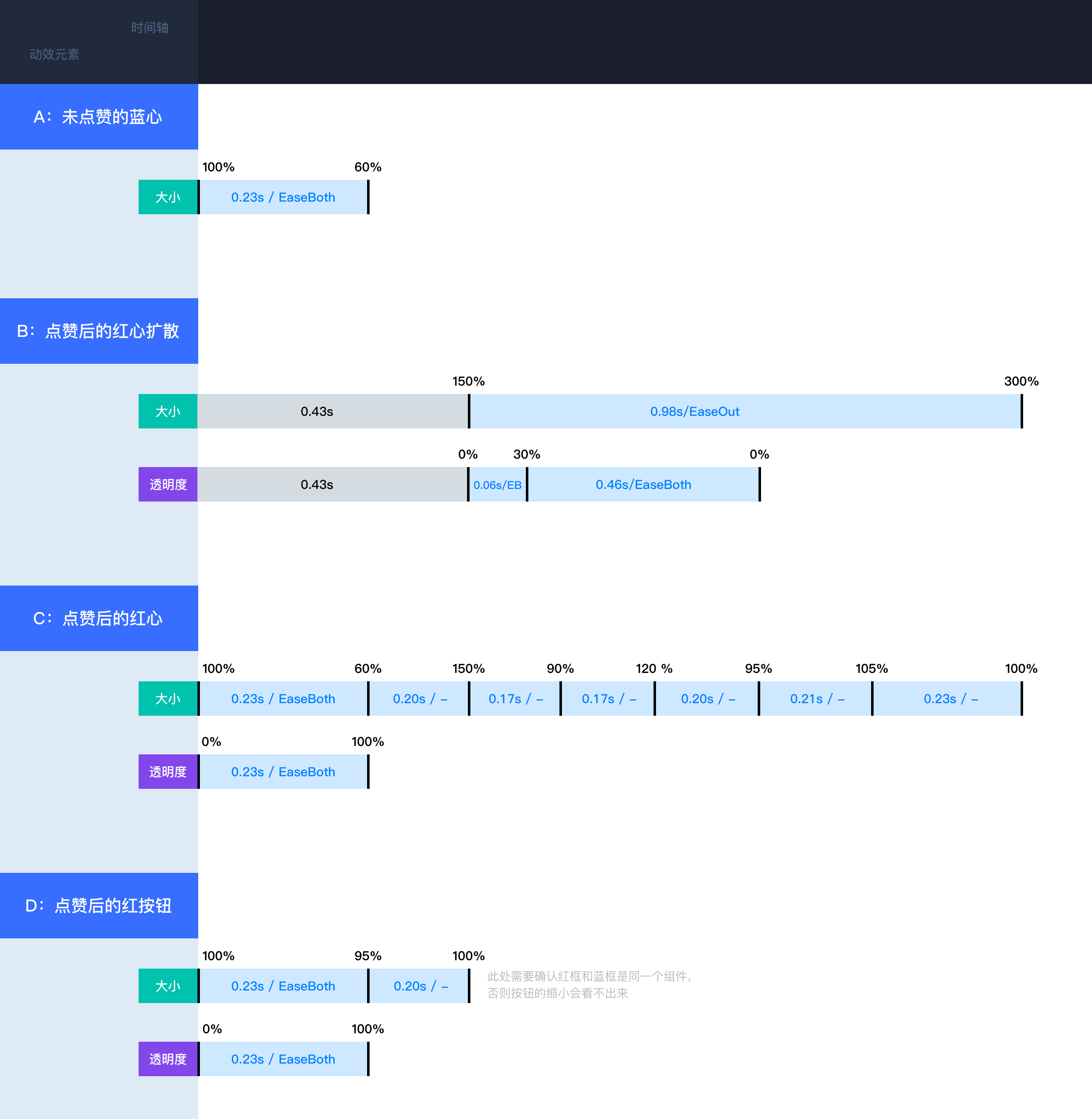
标注案例一

AE 的时间轴

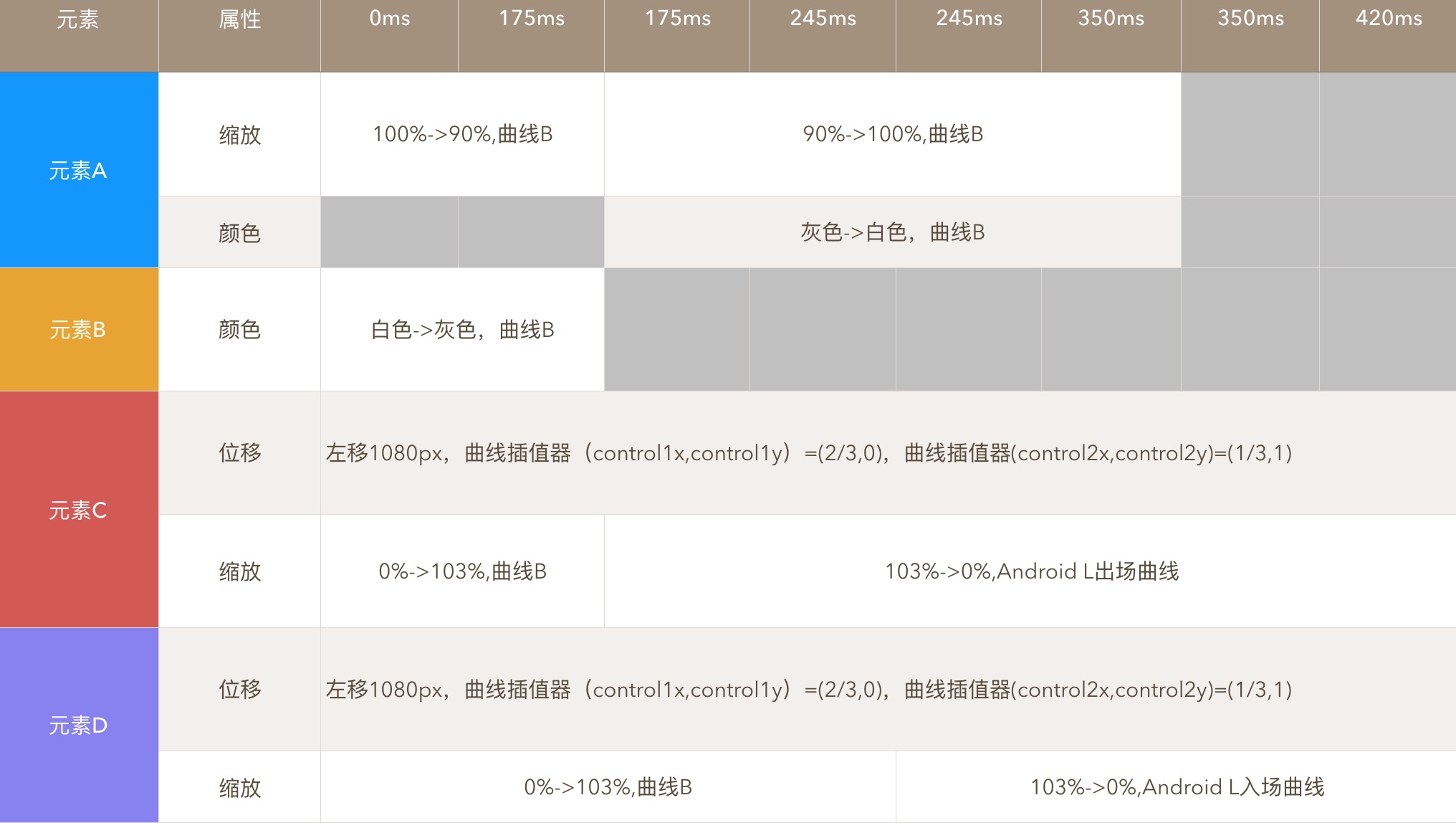
标注文档
CABasicAnimation *animation = [CABasicAnimation animation];
//属性
animation.keyPath = @"position.x";
//变化量
animation.fromValue = @670;
animation.toValue = @170;
//时间
animation.duration = 0.42;
animation.fillMode = kCAFillModeForward;
animation.removedOnCompletion = NO;
//曲线C
animation.timingFunction =[CAMediaTimingFunction functionWithControlPoints:0.78: 0.36: 0.14: 1.09];
[myView.layer addAnimation:animation forKey:@"myKey"];以元素C的位移为例,用带有 TimingFunction 的 CAAnimation 即可描述动画
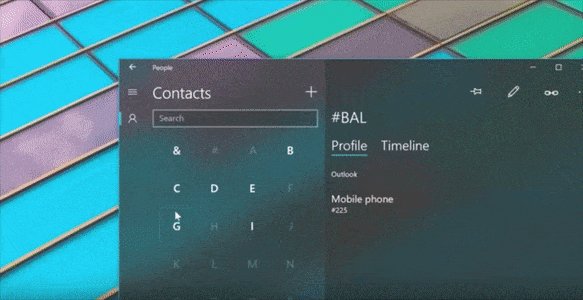
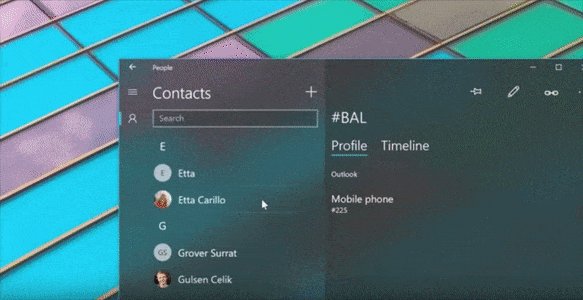
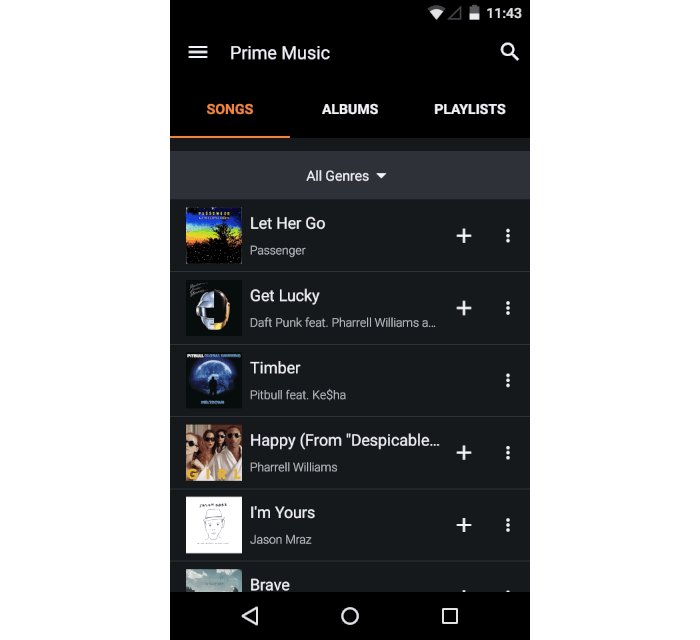
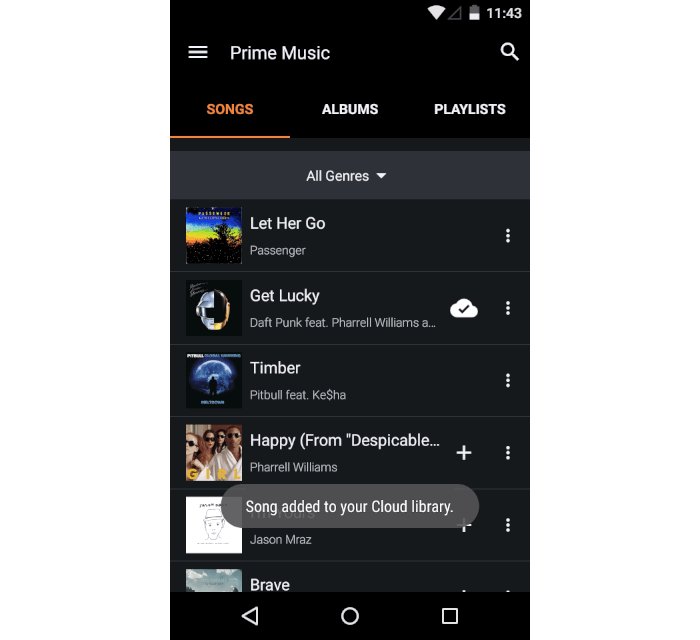
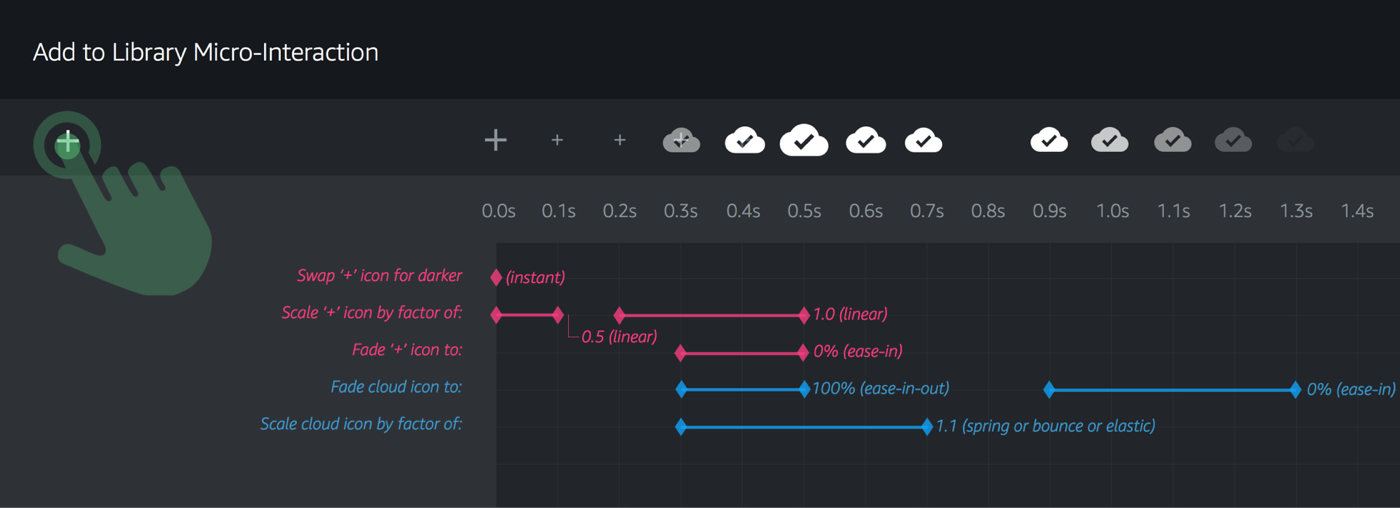
标注案例二:Prime Music

交互效果

标注图示
标注案例三:来自BBB612_POTATO

最后在没有位图的时候,推荐使用 Lottie,否则会在 Canvas 上绘制位图,性能较差
弹性动画
提供弹性函数,或者使用Origami这种三端都有动画库的设计工具

经过 Facebook 和开源爱好者的努力,基本上已经全平台覆盖